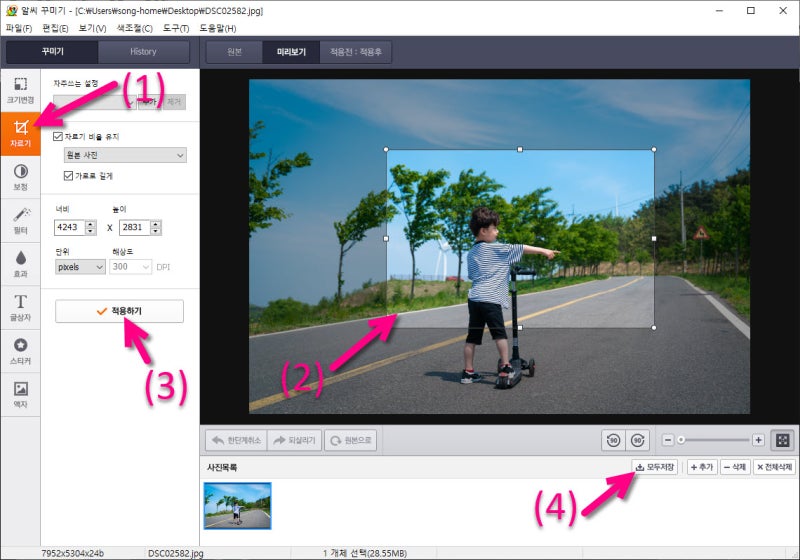
안녕하세요? 코예 커플입니다. 개성적인 나만의 블로그를 만드는 방법으로 각광받고 있는 것이 나만의 썸네일을 만드는 것입니다. 물론글쓰기등으로도나를표현할수있지만그렇게하는것은쉽지않습니다. 포스팅의 대표 이미지를 통해 개성 있는 스타일을 강조할 수 있어 많은 분들이 #사진 편집에 도전하고 있습니다.거기에서 이 포스팅에서는#사진 편집 프로그램#포토샵 CC(일명 AdobePhotoshop이라고 부르는 것)을 통해서 블로그 썸네일을 만드는 방법을 소개하겠습니다. 소유한#자형이 그리 많지 않은 분은 부제 3에서 확인하고#폰트에서 내려받아 두세요. 1. 썸네일이 뭐야? Thumbnail이라는 단어 자체는 엄지 손톱을 의미합니다만, 웹에서는 페이지 전체를 검토할 수 있게 표시하는 것입니다. 문맥상 맛보기 같은 느낌으로 대표 이미지를 통칭하는 녀석이라고 생각하면 이해하기 쉽습니다.블로그에서는 프롤로그 및 블로그 목록 메뉴에서 확인할 수 있습니다. 이외에도 포털 사이트에서 검색할 때 문서 내용의 일부와 함께 대표 사진을 볼 수 있습니다. 그래서 네이버 블로그에서는 제가 지정한 대표 사진이 썸네일 역할을 하는 거죠.수많은 콘텐츠 중 나의 대표 이미지를 돋보이게 하기 위해 위와 같이 썸네일을 만드는 경우가 많습니다. 이러한 사용 패턴을 인지하고 있는 네이버에서는 최근 스마트 에디터 4.0을 업데이트하면서 아트 타이포라는 기능을 추가했습니다.이런 템플릿을 사용하는 것도 좋지만 고정 템플릿을 활용하는 것은 제한적일 수밖에 없습니다. 여기에 정말 나다운 색을 더하는 방법이 #어도비 포토샵을 활용하는 방법입니다. 2. 자신의 스타일로 바꾸는 방법 (어도비 포토샵 활용) 사진을 정사각형으로 자르기사진을 가져오고 Crop tool을 활용하여 정사각형(1:1) 이미지로 바꿨습니다. 인물이 잘 보이도록 위치를 조절하여 크롭하였습니다. 이렇게 간단한 사진 편집만으로도 원본 이미지와 크게 달라진 느낌을 받을 수 있습니다. 정사각형 구도는 네이버 썸네일 뿐만 아니라 인스타그램 등에 업로드해도 제격입니다. #타이포그래피 해보다이제 도구 영역에서 Type Tool을 선택하여 어울리는 문구를 넣어줄 예정입니다. 참고로 해당 툴을 클릭하는 것이 아니라 롱클릭하면 숨어있는 메뉴를 확인할 수 있습니다. 가로쓰기 외에 세로쓰기 등 세부 메뉴가 숨어 있으니 필요하면 선택해서 사용하세요.이제 도구 영역에서 Type Tool을 선택하여 어울리는 문구를 넣어줄 예정입니다. 참고로 해당 툴을 클릭하는 것이 아니라 롱클릭하면 숨어있는 메뉴를 확인할 수 있습니다. 가로쓰기 외에 세로쓰기 등 세부 메뉴가 숨어 있으니 필요하면 선택해서 사용하세요.글꼴의 종류를 변경하거나 크기, 정렬, 색상 등을 세세하게 바꿀 수 있습니다. 상단 메뉴 외에도 텍스트 레이어를 클릭하여 Properties(속성) 창과 Advanced(고급 설정)를 통해 좀 더 상세한 내용을 바꿀 수 있습니다.무료 폰트인 tvN 즐거운 화체를 이용하여 “하와이 신혼여행”이라는 글을 써보았습니다. 그 자체도 나름 분위기가 있을 것 같지만 좀 더 멋진 폰트 효과를 사용해 보기 위해 adobe에서 제공하는 typekit을 사용해 보았습니다.참고로 텍스트 레이어를 선택한 상태에서 글꼴을 변경하면 작업 영역에서 변경된 글꼴을 미리 볼 수 있습니다. TypeKit을 사용하여 다양한 #폰트를 다운로드 해보기글꼴 종류 고르기 창에서 Add Fonts from Typekit을 선택하면 Adobe Fonts 웹사이트가 새 창으로 접속됩니다. 여기에는 다양한 글꼴이 나열되어 있습니다.Sansserif나 Serif 등의 분류로 글꼴을 나누어 확인할 수 있으며 두께나 너비 등의 조건에서도 정렬하여 다양한 글꼴을 확인할 수 있습니다. Sample Text에 제가 넣고 싶은 문구를 넣어서 확인할 수 있다는 점도 굉장히 마음에 드네요.제가 썸네일에 넣을 글꼴은 필기체 타입의 통통한 선이 돋보이는 걸로 정했어요. 하단의 Activate fonts를 ON으로 하면 내 계정에 해당 글꼴 시리즈가 자동으로 추가되어 사용할 수 있습니다.저작권(라이센스) 관련해서 걱정이 될 것 같은데요. 갓도비답게 걱정하지 않아도 되도록 개인적과 상업적 용도를 모두 커버해 준다고 표기되어 있었네요. 참고로 Adobe Fonts에 노출되는 글꼴은 사용하고 있는 플랜이나 이미 다운로드한 글꼴의 종류에 따라 다를 수 있습니다.이렇게 활성화된 새 글꼴은 TypeKit 버튼을 클릭하여 확인할 수 있습니다. 제가 다운로드한 Edsmarket 시리즈가 무사히 추가되었네요! 이제 저의 지루한 이미지에 멋지게 coye couple이라는 문구를 추가해서 꾸며볼 예정입니다. Glyphs를 이용하여 독특한 느낌을 주다제가 추가한 글자가 빈 영역에서 흰색이라 눈에 잘 띄지 않아요. 그래서 눈에 잘 띄지 않게 하면서 가독성을 주기 위해서 글꼴에 테두리를 추가해 봤습니다. 추가하는 방법은 어렵지 않은데요. 추가한 텍스트 레이어를 더블 클릭하여 레이어 style의 stroke를 활용하여 연보라색 테두리를 적용하였습니다.테두리 덕분에 가독성은 있지만 밋밋한 느낌이 들어 폰트에 Glyphs(자체 그리프) 효과를 넣어보려고 합니다. 변형할 텍스트 영역을 선택한 후 Window Glyphs를 통해 적용할 수 있습니다.Glyphs에서 제공하는 다양한 글씨체 덕분에 y를 조금 더 필기체 느낌이 나게 바꿀 수 있었습니다. 문구 중 단 y 하나만 바뀐 건데 꽤 스타일리쉬한 느낌이네요. 그 외 매우 간단한 효과를 적용한 썸네일의 예를 아래와 같이 들어 보았으니 참고하시기 바랍니다.앞 이미지 다음 이미지앞 이미지 다음 이미지3. 폰트 찾아서 다운받아보자. 그 외에 다른 사람이 사용한 글꼴을 찾아 다운로드까지 할 수 있습니다. 참고로 이 메뉴는 cc2015 5월 이후 추가된 기능으로 많은 디자이너들의 시간을 단축하는 꿀 기능으로 소개되고 있습니다.사용법이 정말 간단합니다. 예를 들어 어도비 홈페이지의 일부를 캡처해 보았습니다.가져온 이미지에서 글씨체가 알고 싶은 영역을 Rectangular Marque tool(사각형 선택 도구)로 선택한 후 Type Match Font를 누릅니다.그러면 이미 내가 가지고 있는 글꼴과 TypeKit을 통해 다운로드할 수 있는 글꼴 목록을 보여줍니다. 같은 글꼴 또는 비슷한 느낌의 글씨체를 몇 개 소개해 줍니다. 다운로드하려면 왼쪽에 있는 클라우드 아이콘을 클릭하십시오.선택 영역을 겹치지 않는 선에서 글꼴을 입력하고, matchfont 기능을 이용하면 다운로드하지 않아도 미리보기로 상태를 확인할 수 있습니다. 제가 적용한 글씨체가 꽤 비슷하거든요!! (웃음)기존의 폰트에서 다양한 변형을 준 bi, ci등의 화상은 정밀도가 떨어지는 것도 있지만 유사한 서체로 추천할 것이 확인되었습니다. 포토샵 CC다운로드 레퍼런스로서 활용하고 있는 이미지로 자신의 마음에 드는 폰트가 있는데 주위에 들어도 누구도 모를 때! 이런 곤란한 시간이 너무 많은 편입니다. 이처럼 포토샵 같은 기본 기능을 통해서 쉽게 찾을 수 있습니다. 지금 내가 쓰는 사진 편집 프로그램에 이런 센스 있는 기능이 없다면 위 링크에서#포토샵 프로그램을 내려받아 보세요. 이상입니다!마지막.기존 폰트에서 다양한 변형을 준 bi나 ci 등의 이미지는 정확도가 떨어질 수 있지만 유사한 서체로 추천해주는 것을 확인할 수 있었습니다. 포토샵CC 다운로드 레퍼런스로 활용하고 있는 이미지로 내가 좋아하는 글꼴이 있는데 주변 사람들에게 물어봐도 아무도 모를 때! 이런 곤란한 시간이 너무 많은 편이에요. 이렇게 포토샵의 기본 기능을 통해 쉽게 찾을 수 있습니다. 지금 내가 사용하고 있는 사진 편집 프로그램에 이러한 센스 있는 기능이 없다면 위 링크에서 #포토샵을 다운로드 받아보세요. 이상입니다! 끝입니다.기존 폰트에서 다양한 변형을 준 bi나 ci 등의 이미지는 정확도가 떨어질 수 있지만 유사한 서체로 추천해주는 것을 확인할 수 있었습니다. 포토샵CC 다운로드 레퍼런스로 활용하고 있는 이미지로 내가 좋아하는 글꼴이 있는데 주변 사람들에게 물어봐도 아무도 모를 때! 이런 곤란한 시간이 너무 많은 편이에요. 이렇게 포토샵의 기본 기능을 통해 쉽게 찾을 수 있습니다. 지금 내가 사용하고 있는 사진 편집 프로그램에 이러한 센스 있는 기능이 없다면 위 링크에서 #포토샵을 다운로드 받아보세요. 이상입니다! 끝입니다.